Bonus Portfolio
I mostly work with video and motion graphics, but I also have an extensive background in graphic and web design.
This work-in-progress page provides a quick overview of my design work in other mediums, both old and new…
Design Style
I collaborate with other creative minds a lot, but sometimes I come up with designs independently. Here are some examples that should convey my general style…








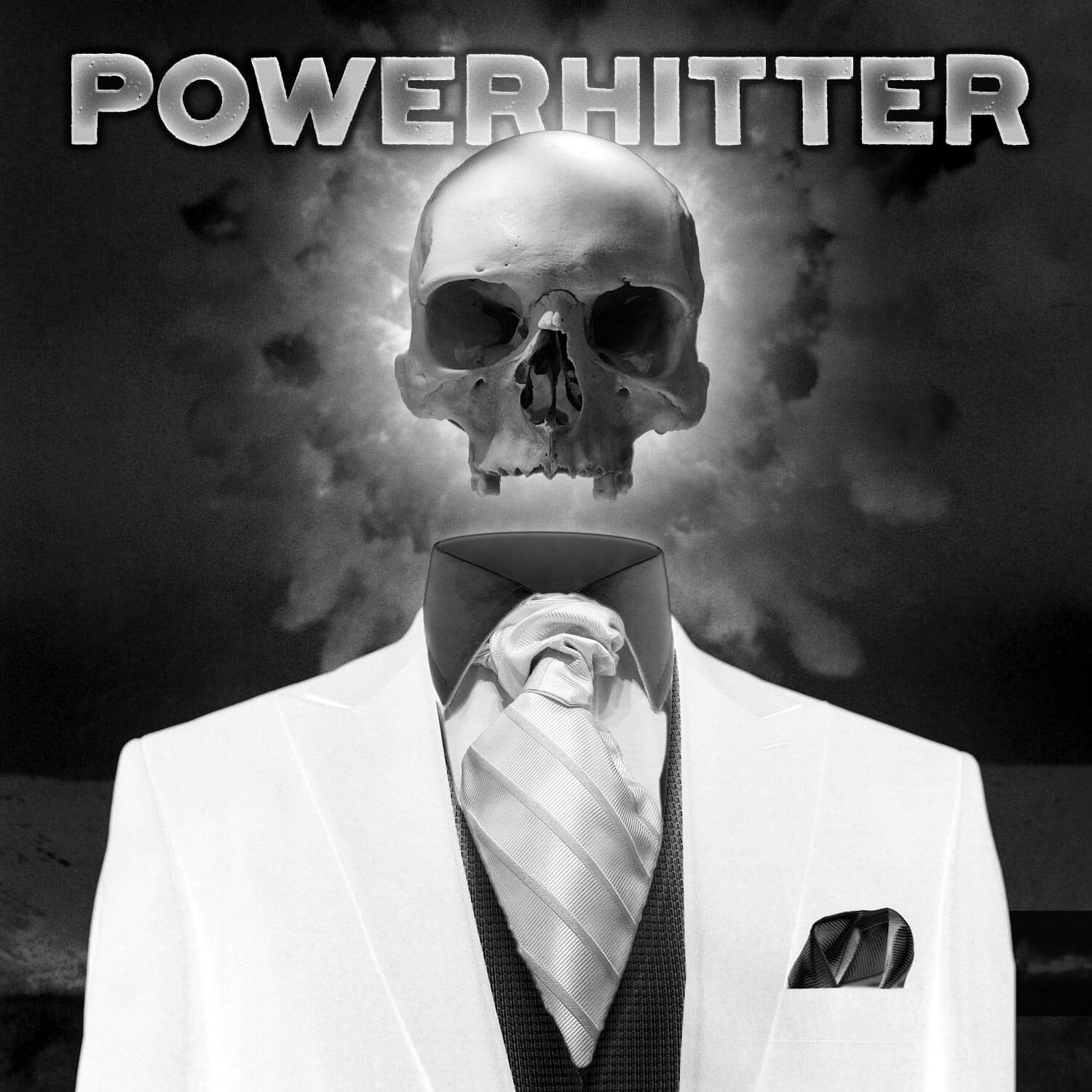
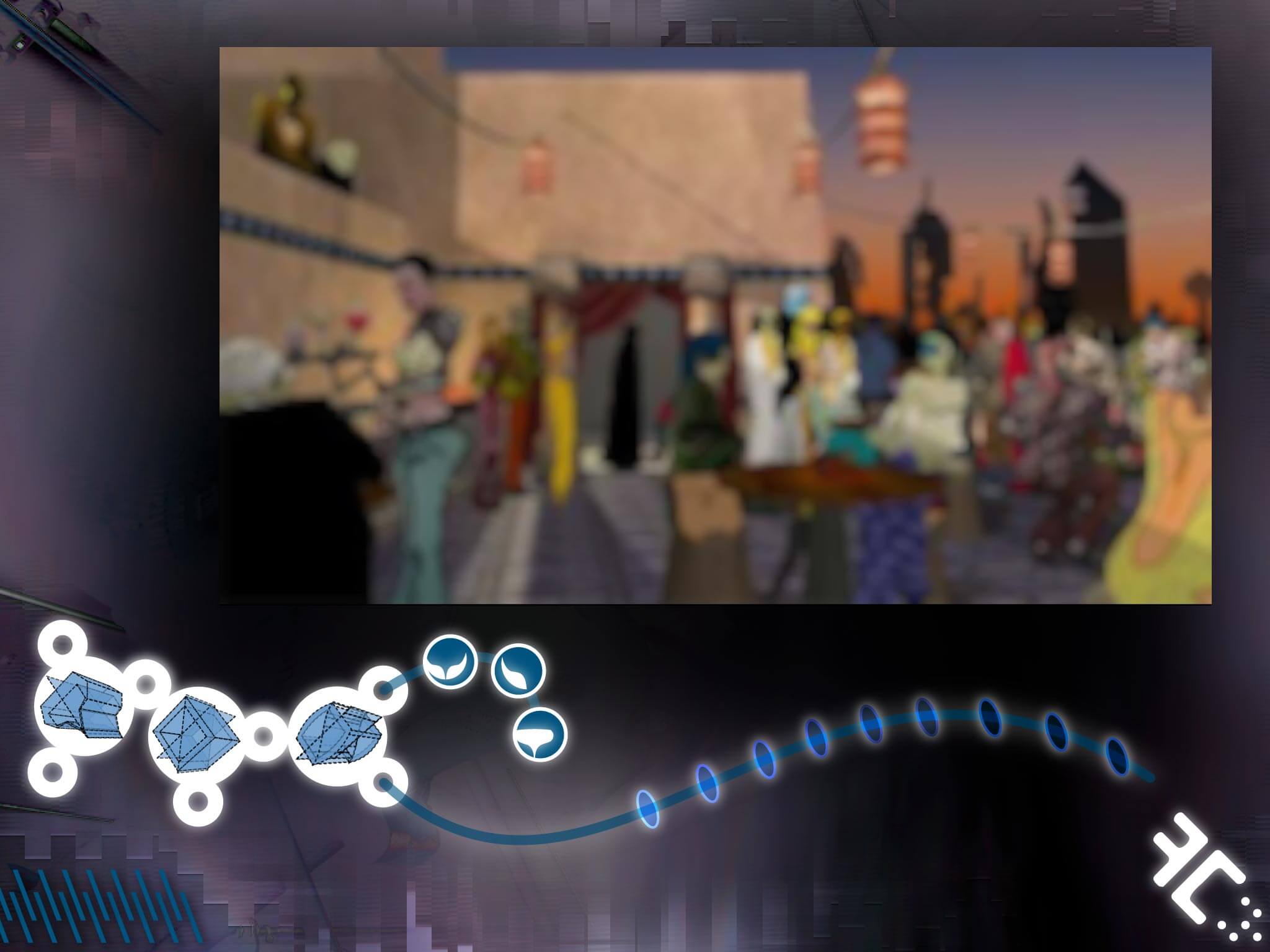
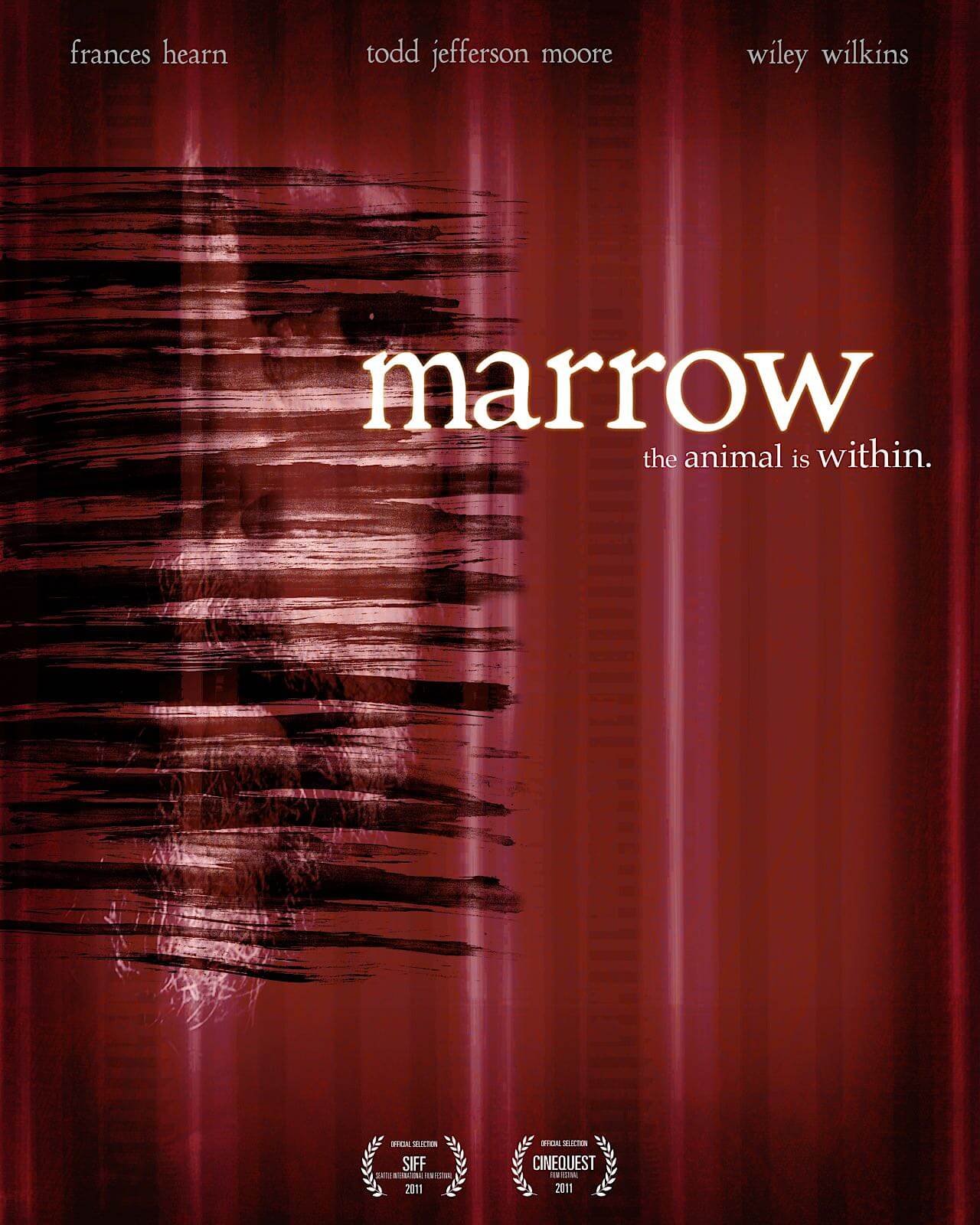
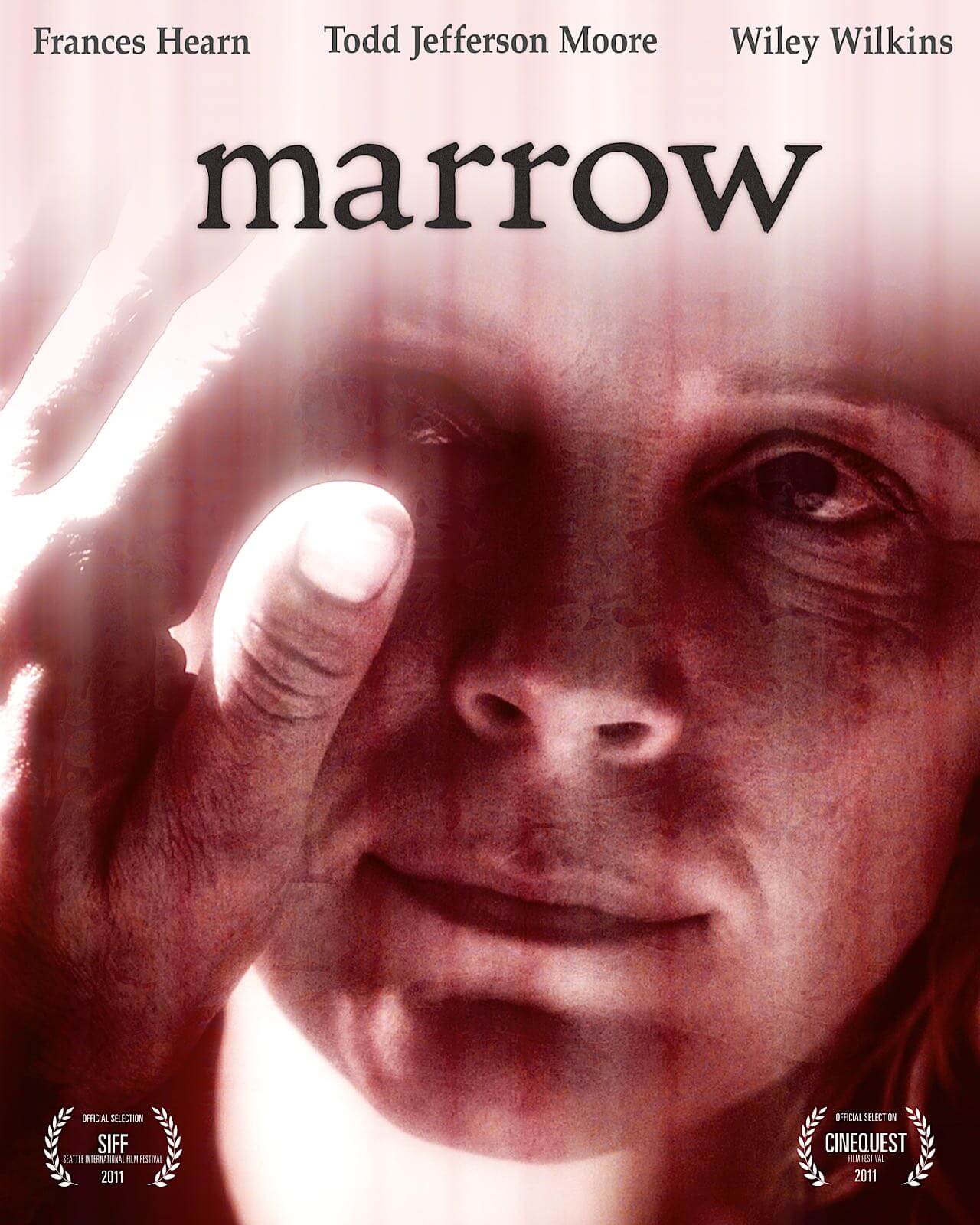
Poster designs for an independent feature film on the festival circuit; One design for each of the principal characters, with the last one featuring all three of the core cast. These were based on an overall branding I came up with for the promotional web site.

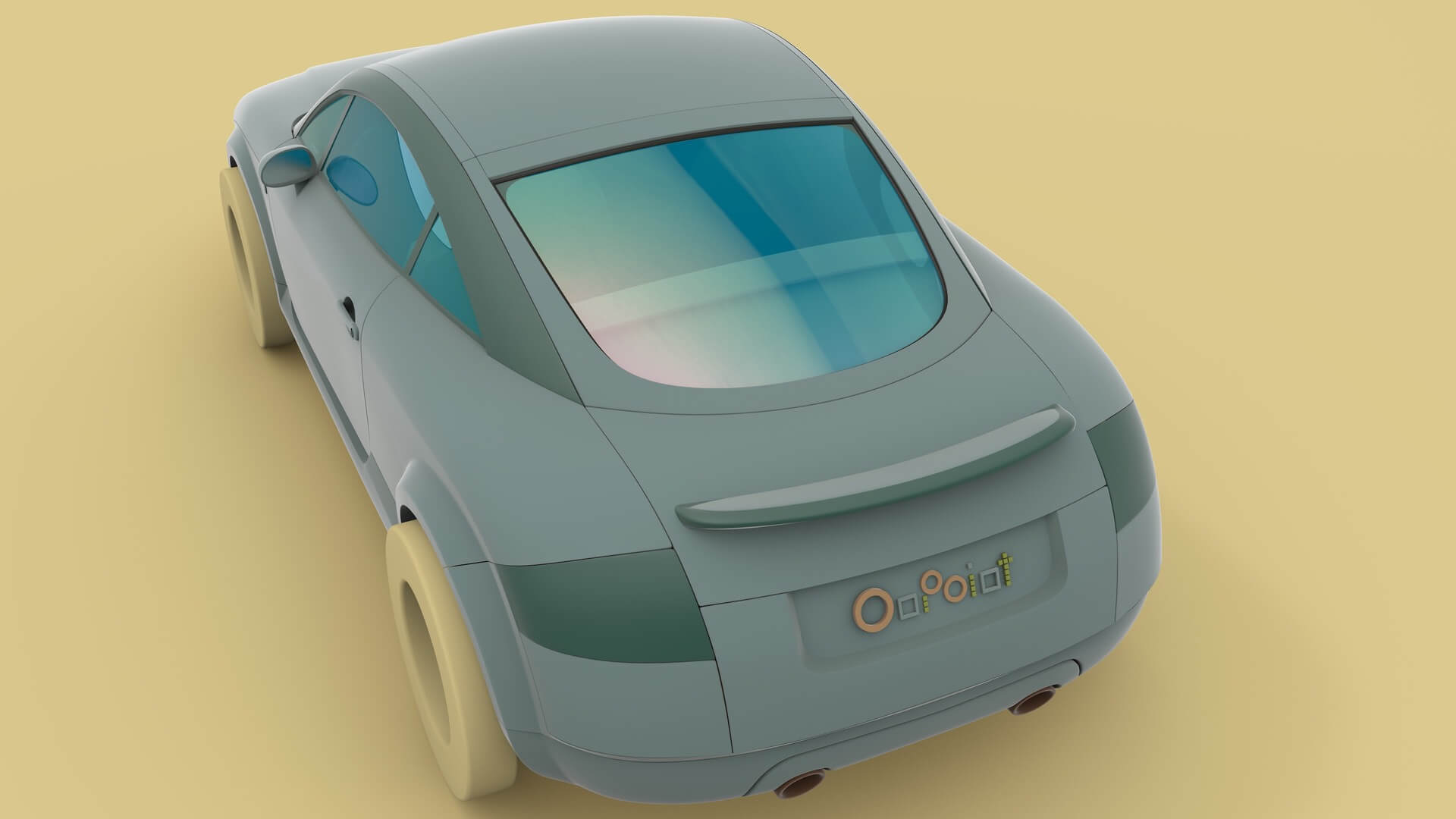
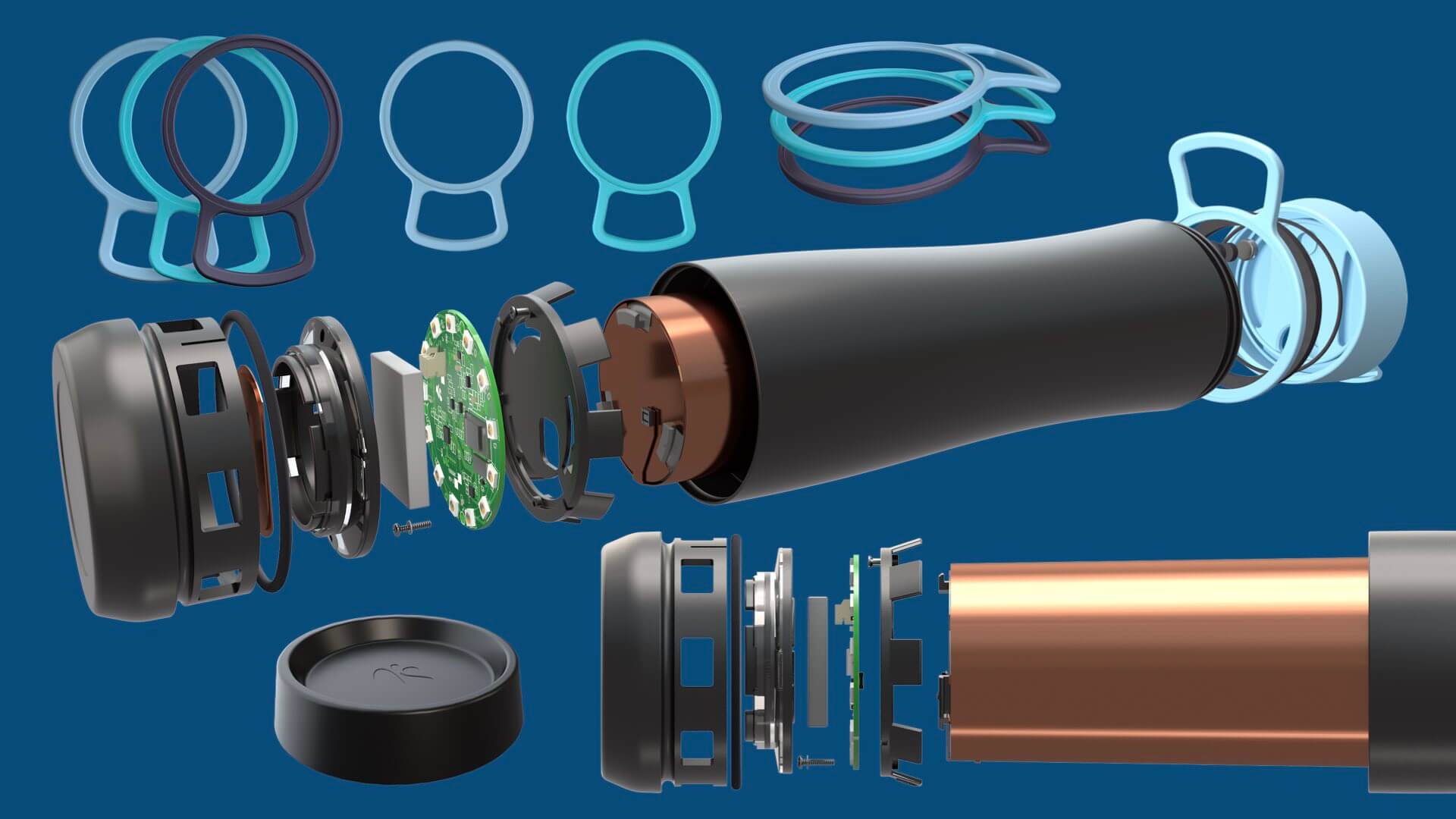
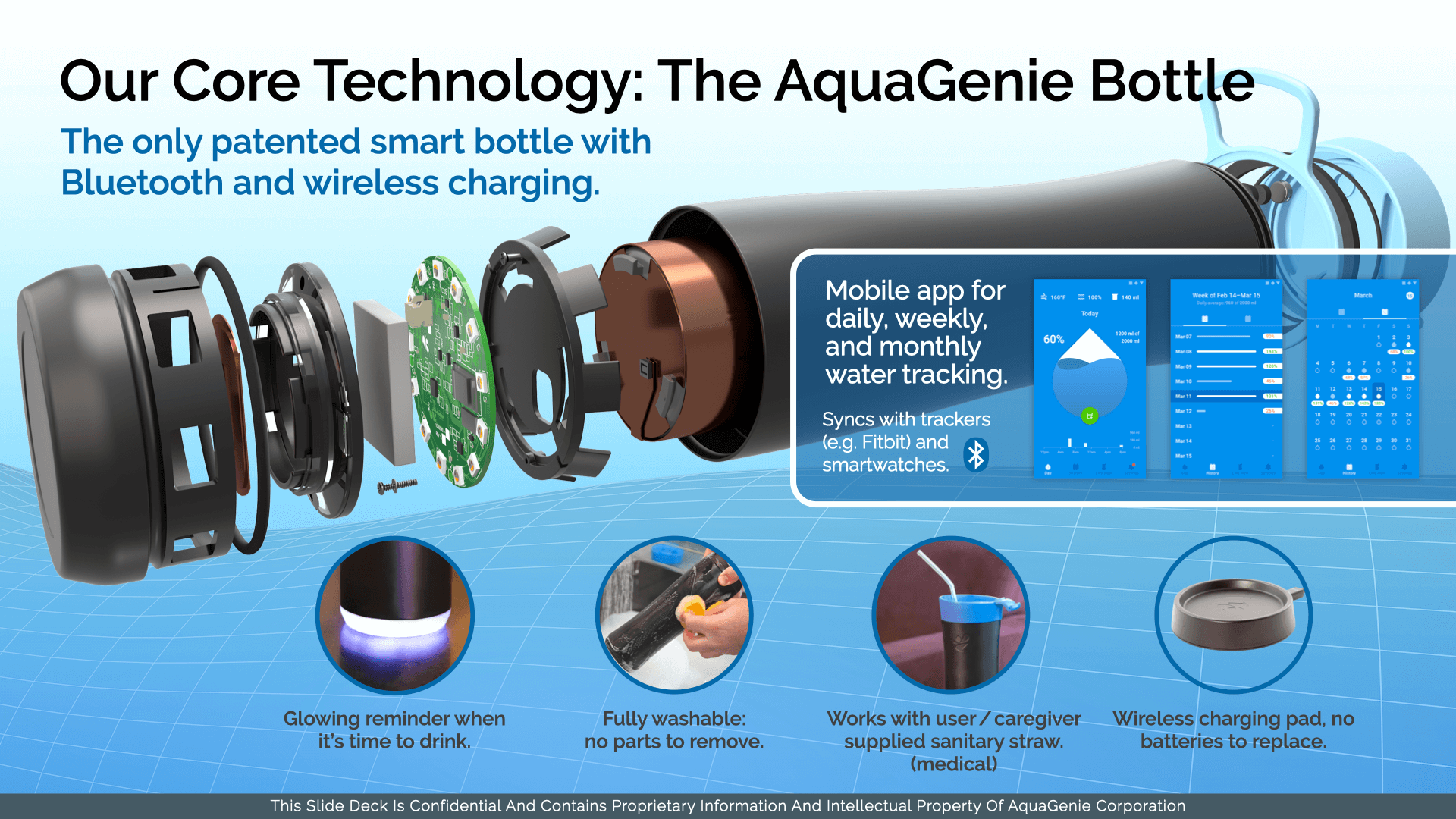
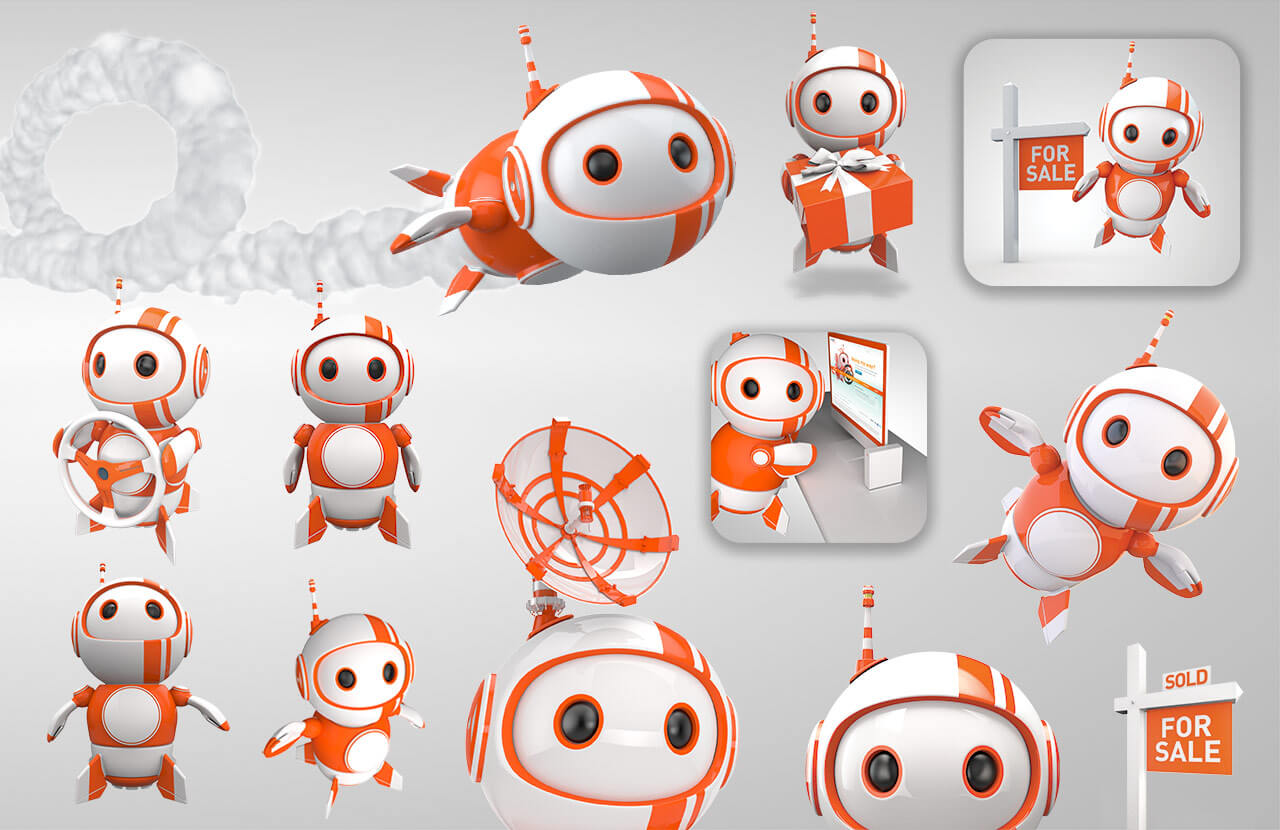
3D
I've worked in all kinds of 3D software. I love having unprecedented control of light and geometry as an infinite creative canvas.
I mostly work with Maxon's Cinema 4D; It's powerful, designer-friendly thanks to procedural tools, and has handy integration with After Effects or Illustrator. I've also been getting into Blender.
I like to use 3D as a means of custom illustration or stylized looks but if necessary I also work with photorealism. I'm definitely a 3D "generalist" having touched on everything from modeling, custom shader design, to lighting (HDRI or "manually").






Retail Design
I created original illustration, design, and layout for the following retail spaces. I also did all the production work prior to handing files over to large-format print vendors for fabrication. Additional direction, copywriting, and interior design were handled by the fine folks at Strum Agency.
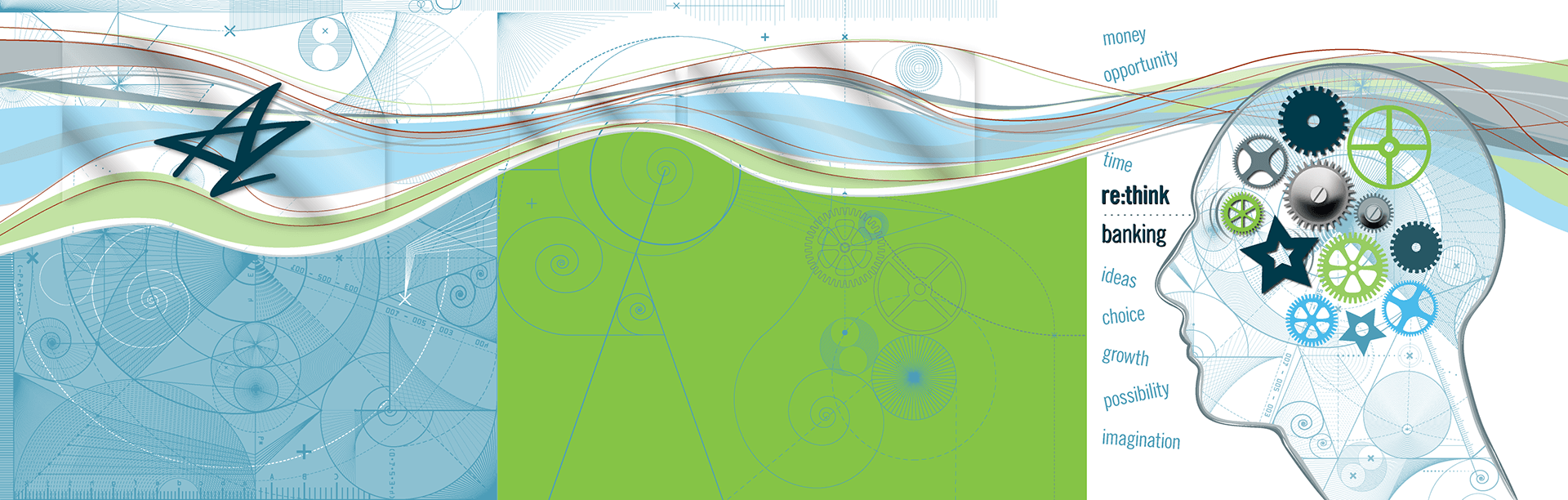
Re:Think Banking
This tiny retail financial branch was concepted, designed, and produced under a tight three-week timeline that included getting all materials printed and fabricated at external vendors. Working with an interior designer and architectural firm I designed the artwork/illustration exactly for the space.
During the design and production phase the architectural plan changed several times, which required making the artwork/illustration as a modular series of parts that allowed for shifting dimensions and orientations.





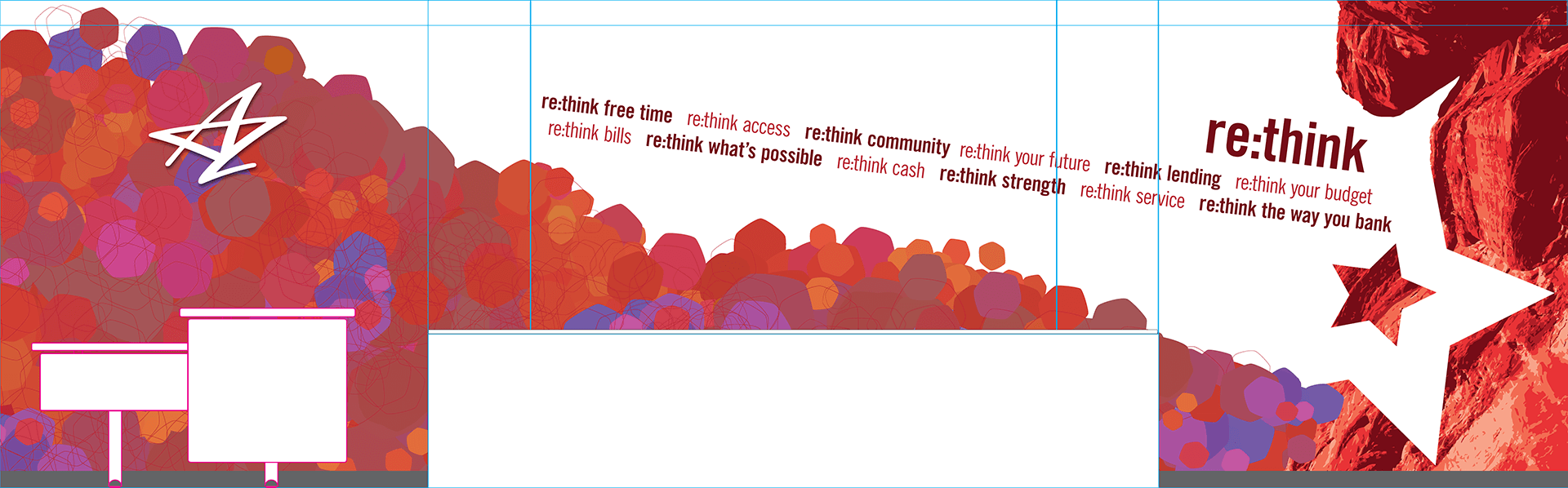
Hollywood Type
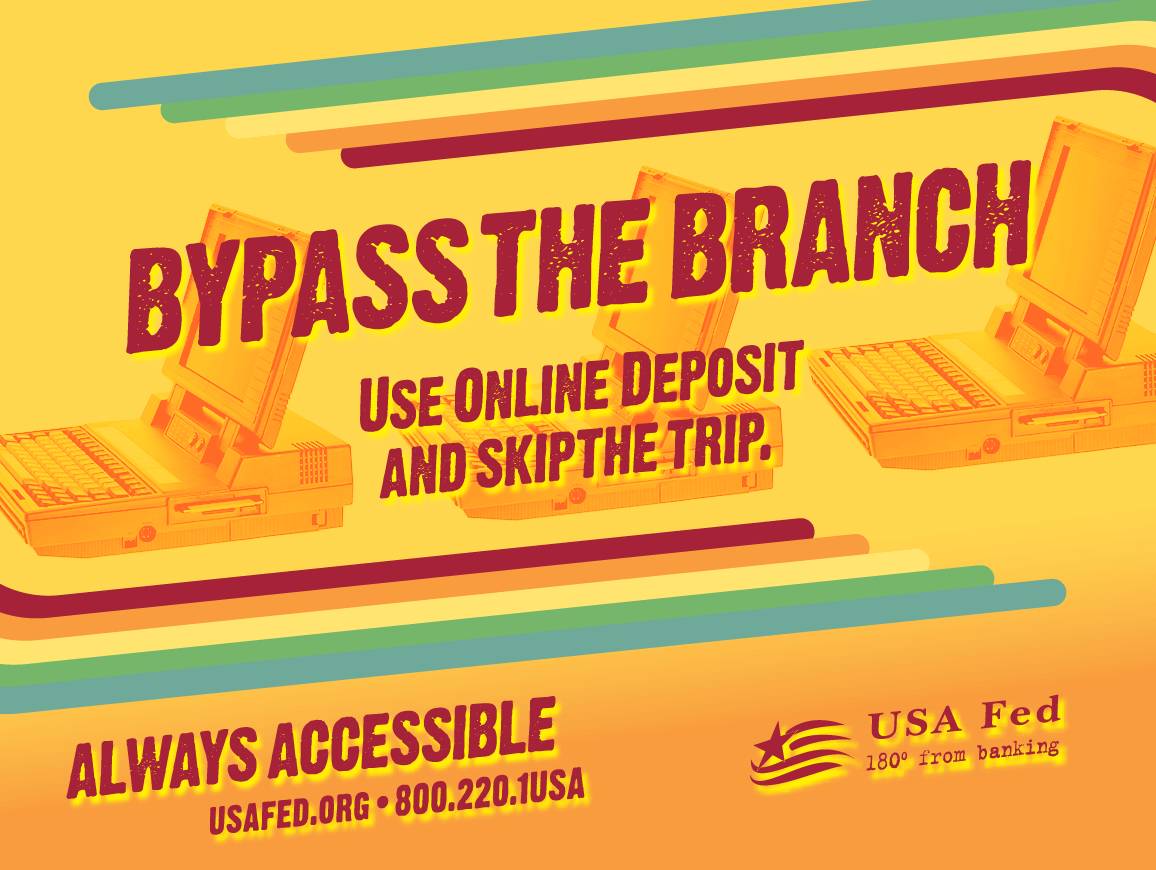
I designed this retail merchandising program for a Hollywood-based financial institution that serves movie and television industry professionals.


Behind-the-Scenes Anecdote
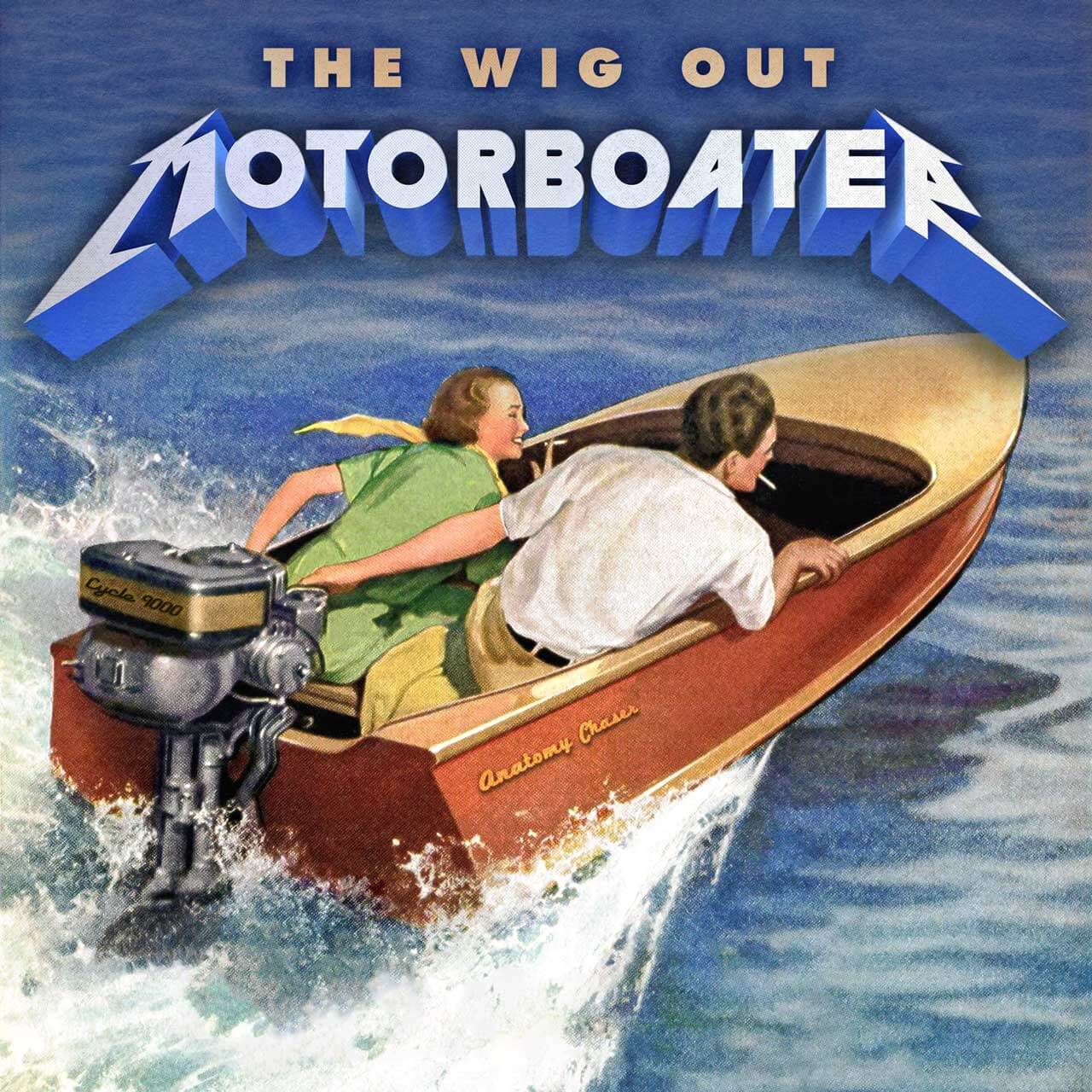
Due to its unique stunt context, the stock photo of the car is an expensive rights-managed asset. Ironically I had to significantly retouch the photo, removing much of what made it so expensive.




Web/Front-End Design
Though I've been focused on design, video, and animation since I was a kid, along the way I picked up HTML, CSS, and some JavaScript. My web design and development experience has come up in more non-web projects than I could have ever imagined.
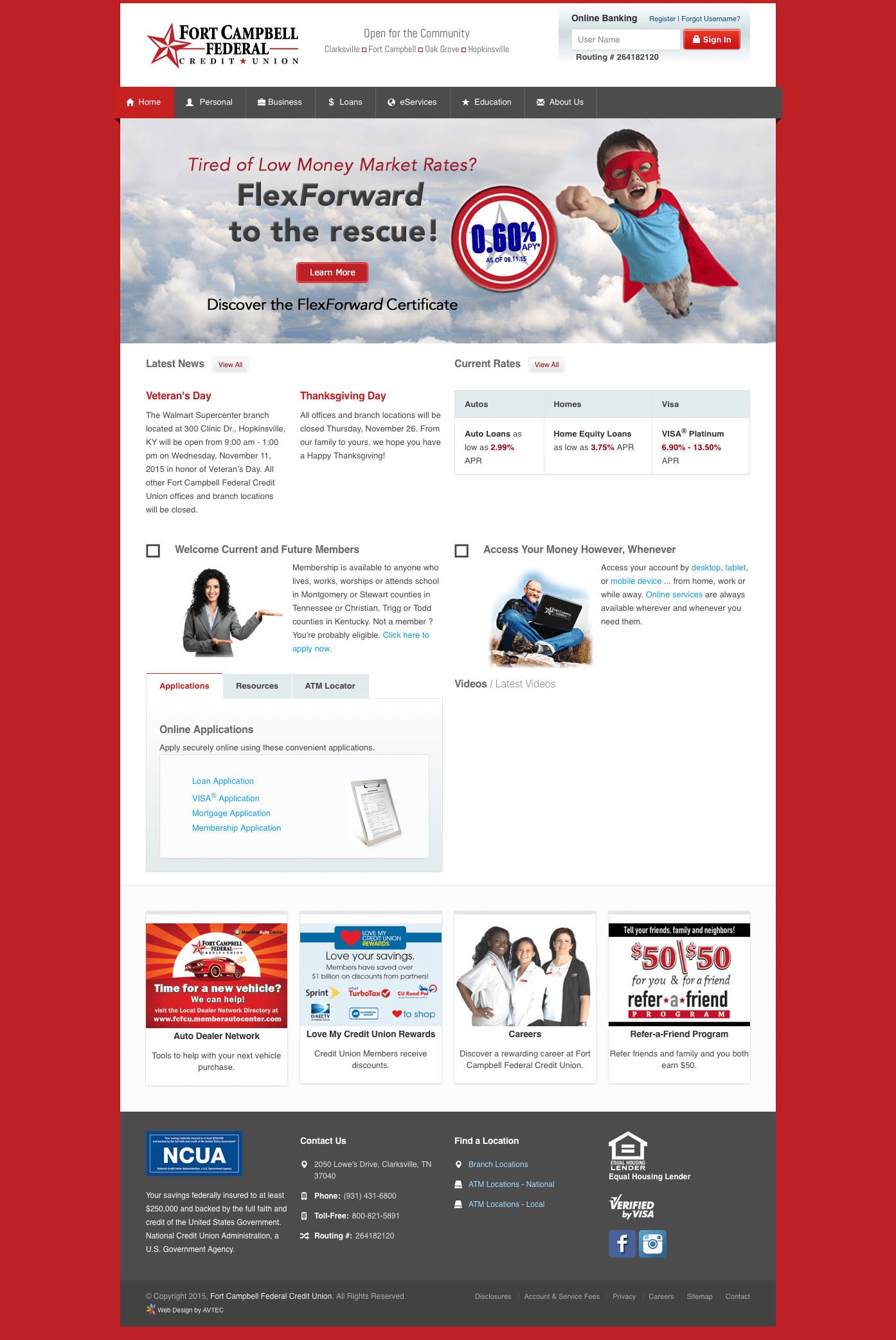
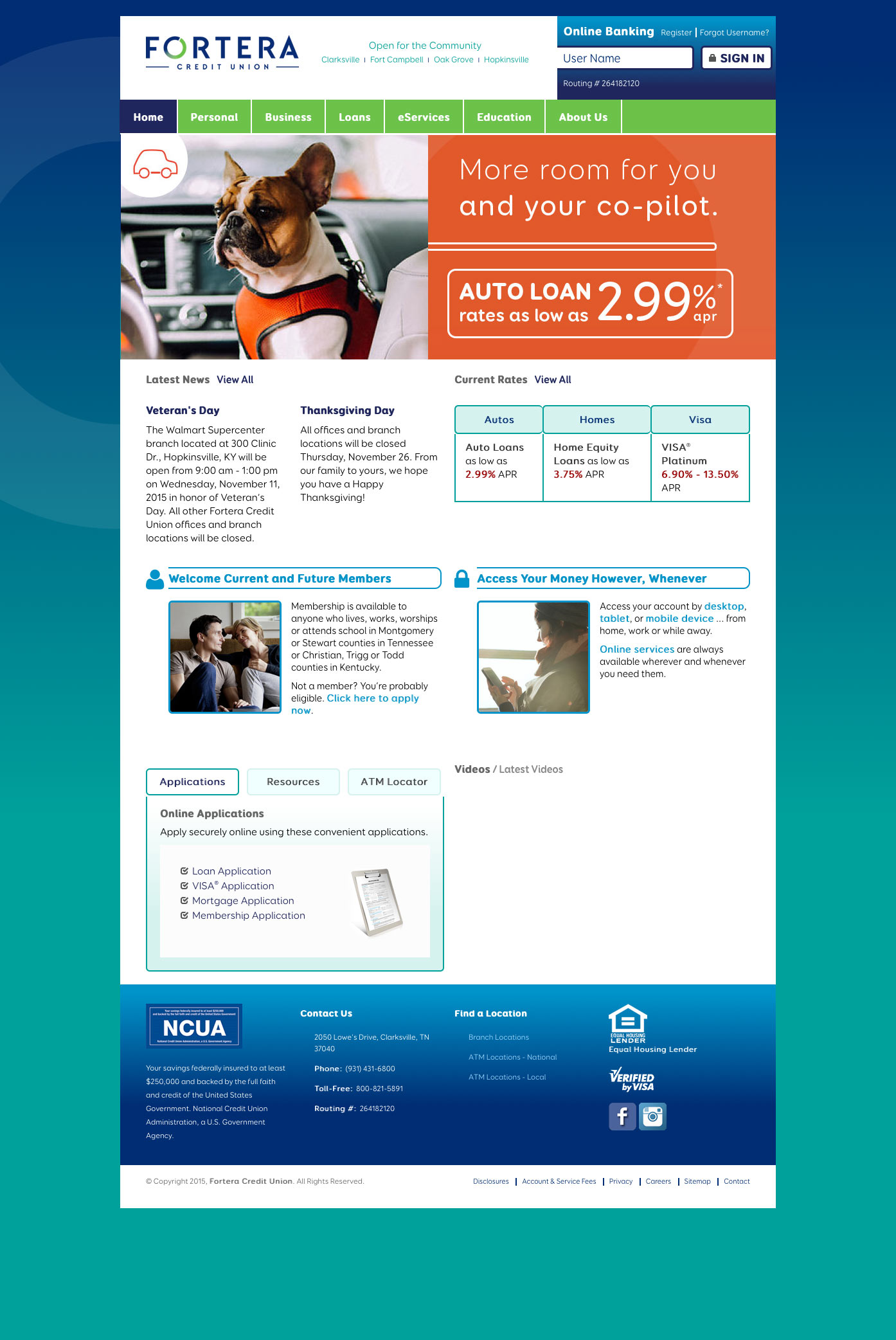
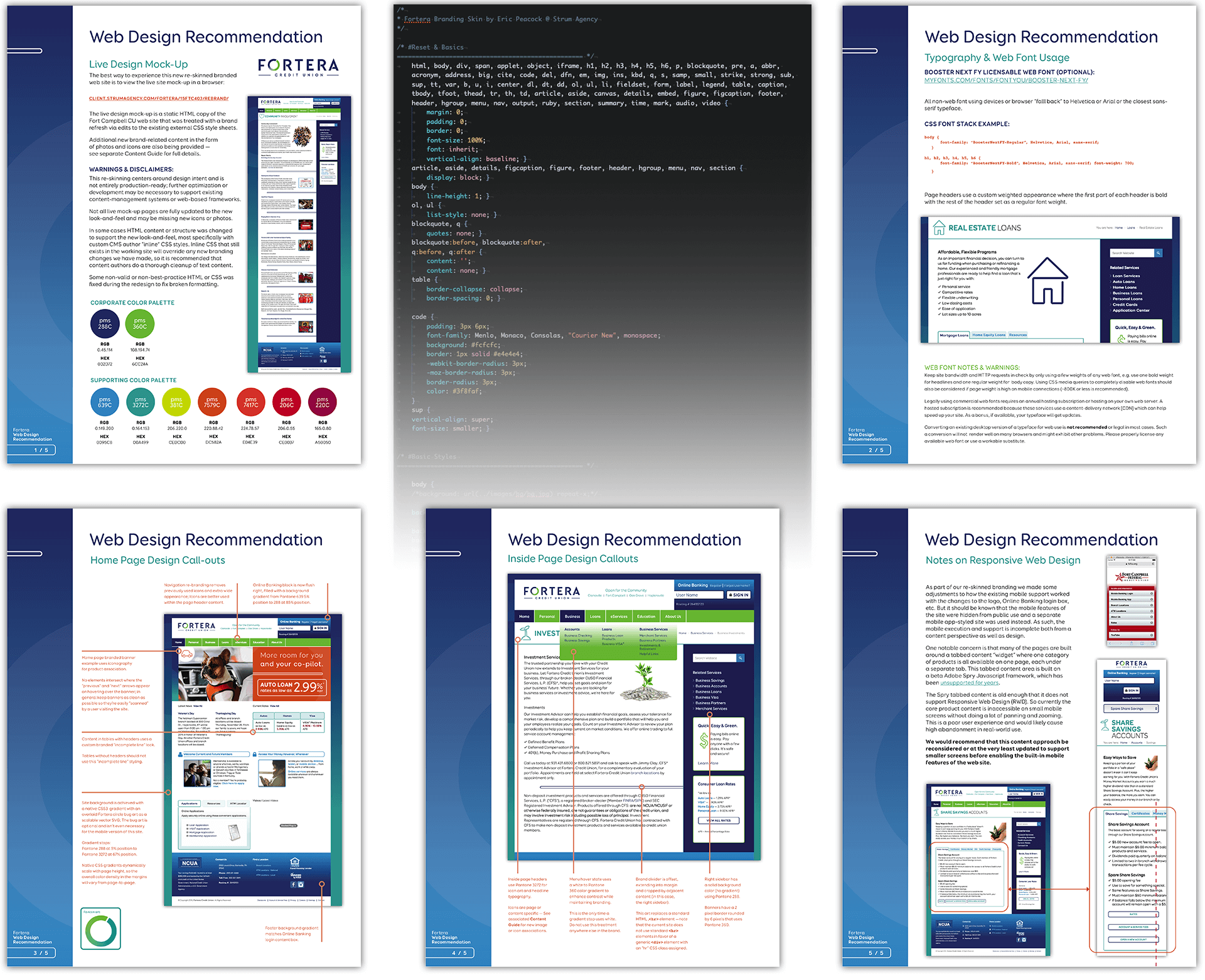
Web Site Re-brand: Same Markup, New Coat of Paint
This web site re-brand was done according to "designing in the browser" best practices — without altering the existing HTML markup generated by the existing Content Management System (CMS).
This redesign was achieved by working with the site's Cascading Stylesheet (CSS); This is more efficient and directly connected to the content of any site — as it should be. It took three days to adapt the rebranding design from other designers on the team.
It should be noted that this was a transitional design to accommodate a re-branding while the full site was properly adapted for a "mobile-first" re-write.
Move the slider below to compare the rebranded CSS "skin" with the original.

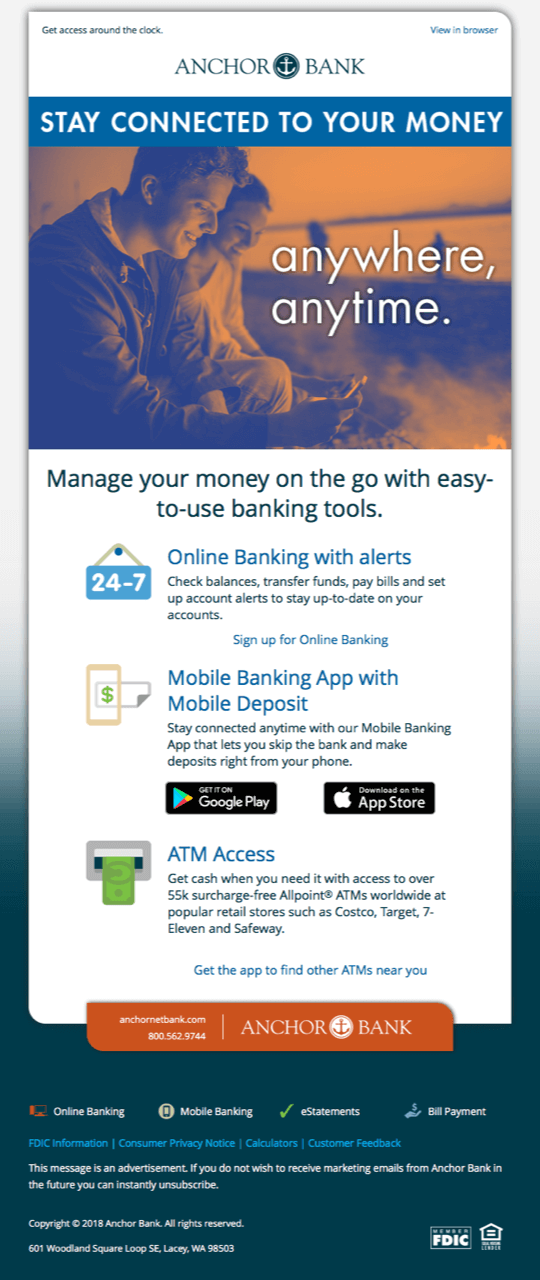
Branded Inbox Automation
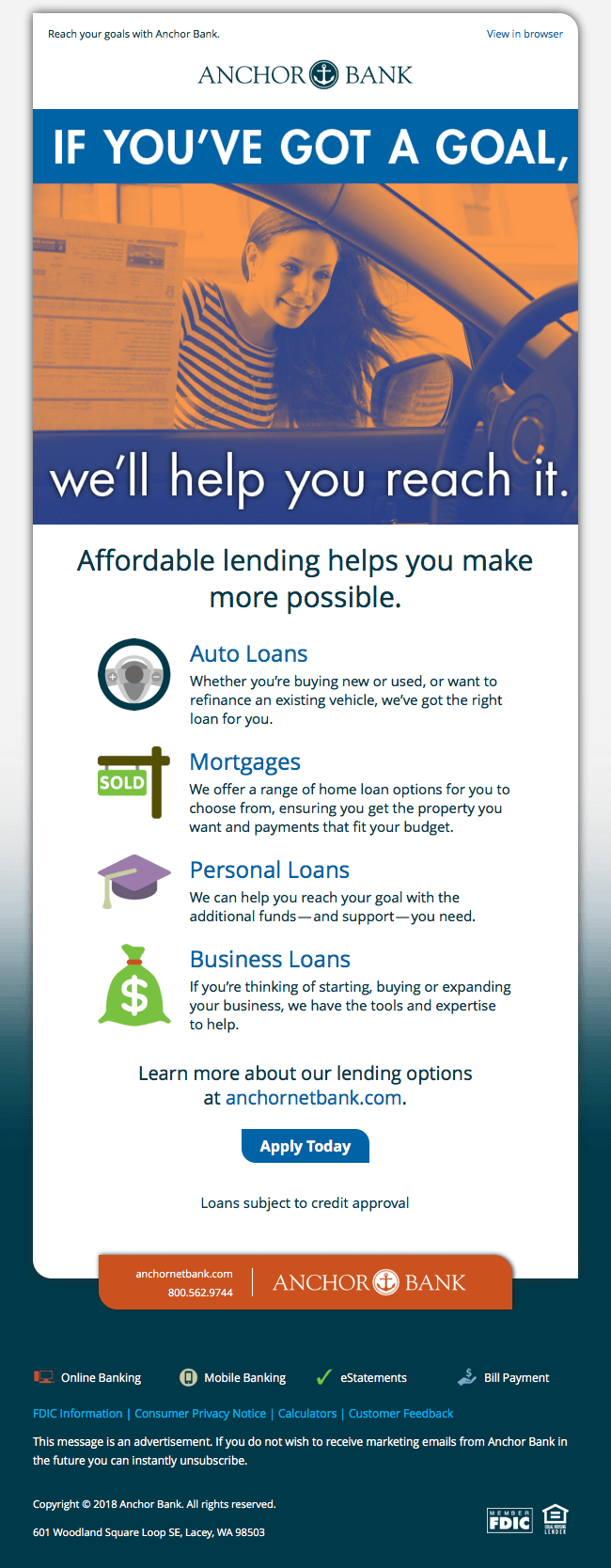
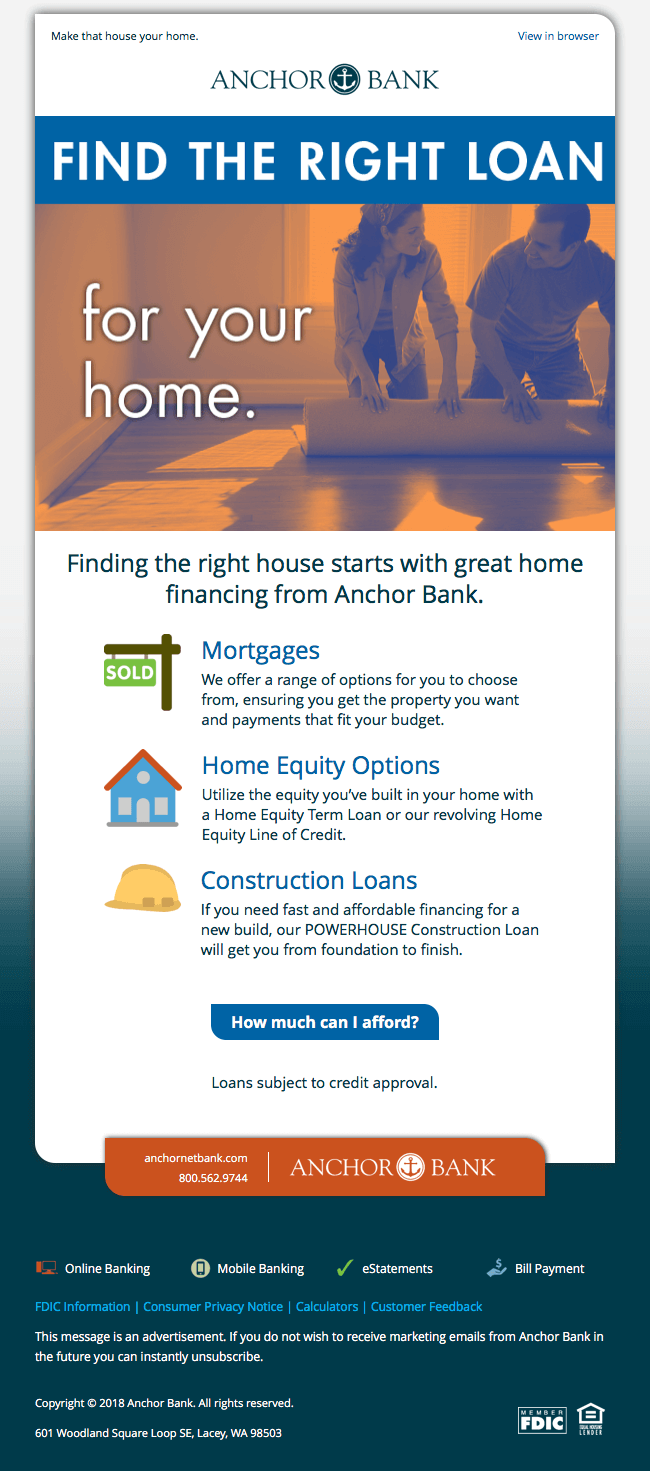
Onboarding email series I designed and coded for a small financial client. The whole series is built on top of a fully responsive HTML email framework I customized for client use in Campaign Monitor's CMS.
The client was able to drag and drop custom branded layout modules as needed, make content edits or add new copy, and populate specific regions with content arrays linked to live recipient segment data. The entire series was automated to trigger whenever a new customer was on onboarded and opted in to receive feature-based emails.
I designed these to match the client's existing brand while bringing a little something new, especially with the abundance of content making these "busy".
I adapted an existing icon library to generate new original icons for this series (financial themes are not represented well with stock icon libraries; It's not uncommon to create new illustrations to match an existing series).



These were designed as “mobile first” responsive layouts, so they are best experienced in a browser. Here are live HTML versions of the entire series:
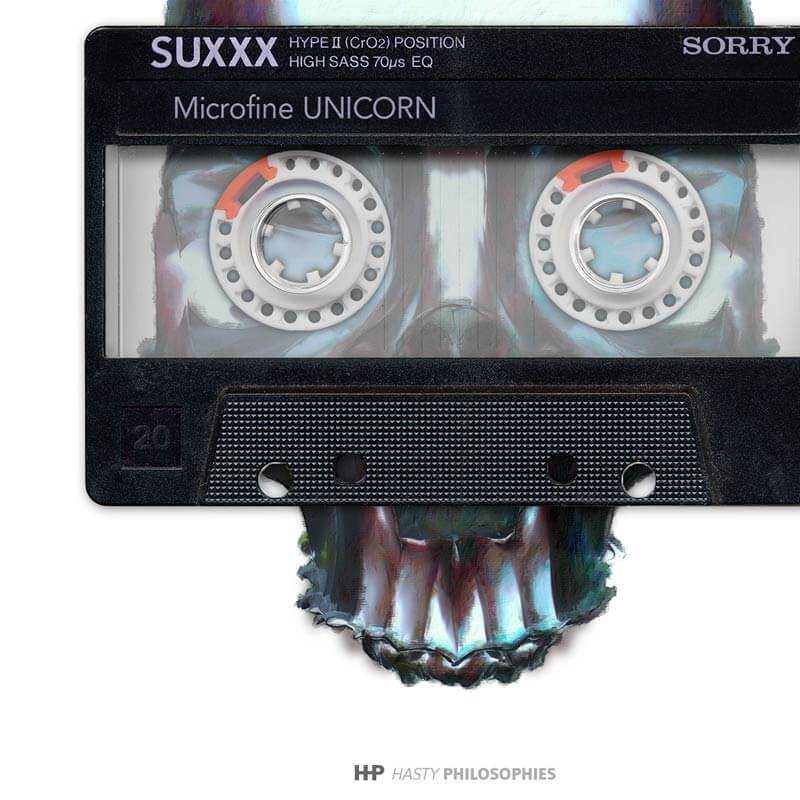
Album Covers
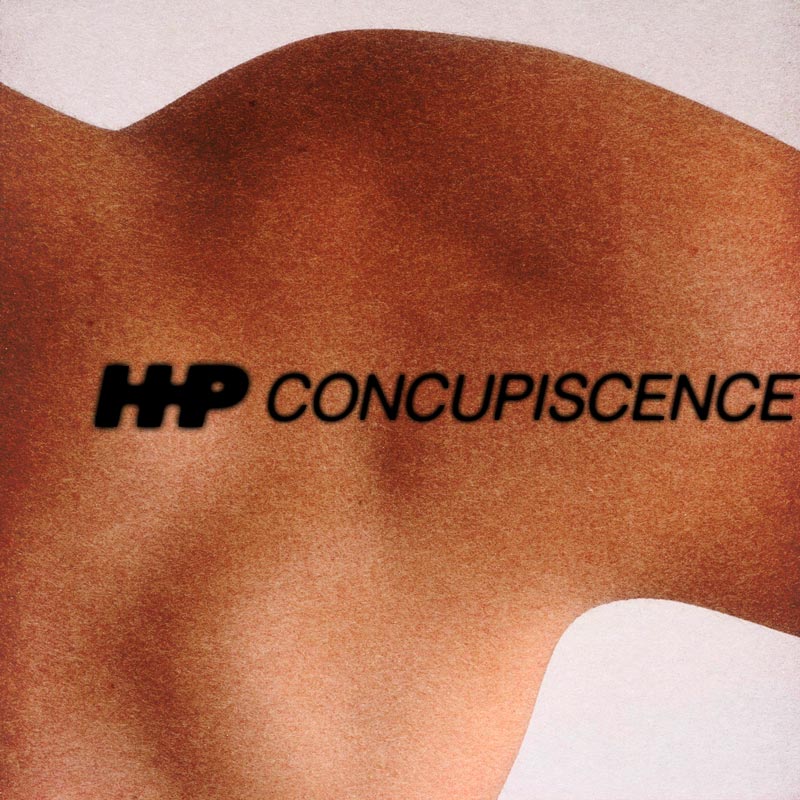
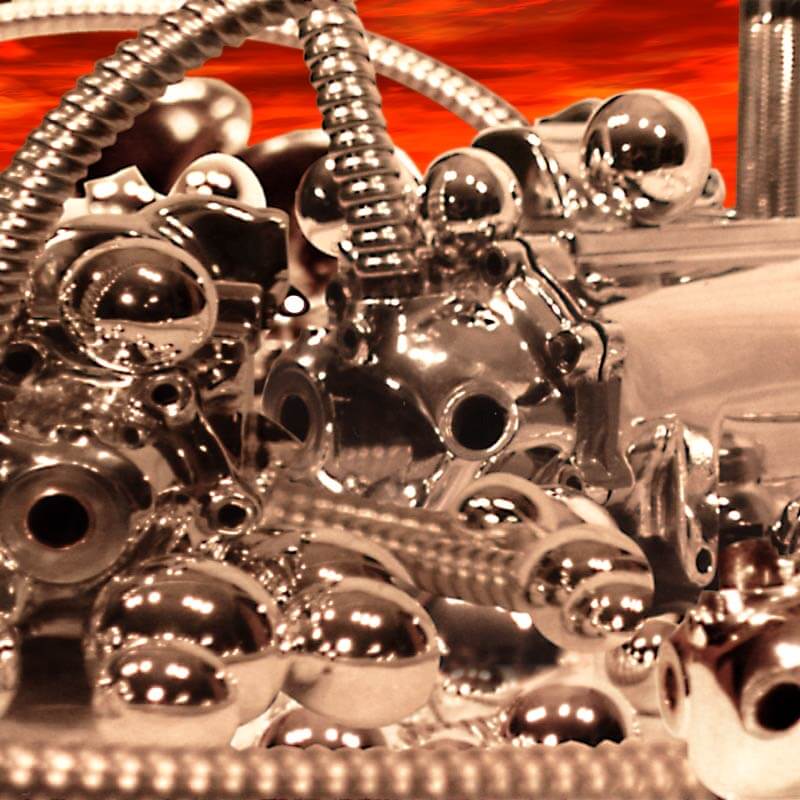
I created most of these myself from concept-to-design, including design of the physical packaging in some cases. These feature a varied mix of original illustration, photography, or digital artwork — while others utilize appropriated imagery from the public domain.
Thanks for taking a look at some of my work!
Email Eric